Applitools Integration in Katalon Studio
Note:
- From version 8.4.0 onwards, you have an option to input the Applitools server URL to integrate with Katalon Studio.
For version 8.5.5 onwards and version before 7.6.0, you need to install this plugin from Katalon Store: Applitools Integration.
From version 7.6.0 to 8.5.2, Applitools Integration is a built-in Katalon Studio Enterprise feature.
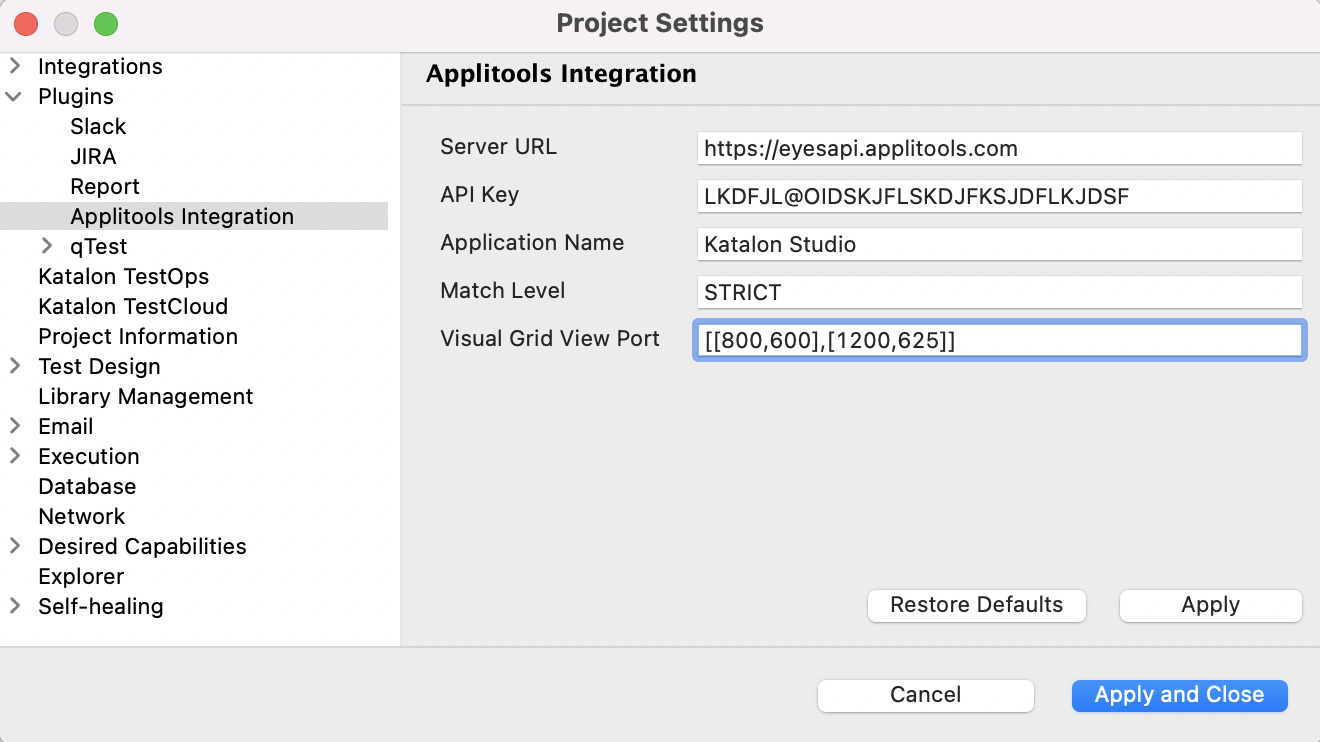
Configure Applitools integration
An active Katalon Studio Enterprise license.
Katalon Studio version 7.6.0 - 8.5.2, or you already installed the Applitools integration plugin from the Katalon Store.
Use Applitools functions in Recording
This plugin provides two custom keywords in BasicKeywords class, which are helpful to use while recording test cases:
-
checkWindowis used to compare the image of the full browser at the point this keyword is called. The images in the last run will be used as baseline for the images in the next run.- input: a unique string which Applitools will use as the identifier to compare the captured images
- output: compared results from Applitools
-
checkTestObjectis used to compare the image of a specific Test Object at the point this keyword is called. The images in the last run will be used as the baselines for the images in the next run.- input: a Test Object and unique string that Applitools will use as the identifier to compare the captured images
- output: compared results from Applitools
Use Applitools functions in Script mode
In addition to the two basic custom keywords above, this plugin also provides a set of keywords in EyesKeywords and AdvancedKeywords classes which can be use in the script mode:
/**
* Initialize an Eyes instance without any configuration.
*/
@CompileStatic
@Keyword
static Eyes eyesInit()
/**
* End the test.
*
* @param eyes The initialized eyes object.
* @return The list of results of the test can be obtained from the object returned.
*/
static List<TestResults> eyesClose(Eyes eyes)
/**
* Initialize a wrapped WebDriver to starts a test
*
* @param testName The name of the test. This name must be unique within the scope of the application name. It may be any string.
* @param viewportSize Specified viewport for image capturing. If null, the default browser viewport will be used.
* @return A wrapped WebDriver which enables Eyes trigger recording and frame handling.
*/
static Eyes eyesOpen(String testName, RectangleSize viewportSize)
/**
* Initialize a wrapped WebDriver to starts a test with a specified baseline name.
*
* @param baselineName The environment name that defines baseline. If the name is undefined in the server when the test runs then the name will be created and defined on the server with values of the current test environment defined by a triplet <OS = baselineName, Browser, Viewport>.
* @param testName The name of the test. This name must be unique within the scope of the application name. It may be any string.
* @param viewportSize Specified viewport for image capturing. If null, the default browser viewport will be used.
* @return A wrapped WebDriver which enables Eyes trigger recording and frame handling.
*/
static Eyes eyesOpenWithBaseline(String baselineName, String testName, RectangleSize viewportSize)