GraphQL in Katalon Studio
This article provides basic information on GraphQL and how to work with GraphQL in Katalon Studio.
What is GraphQL?
GraphQL is a query language that allows API consumers to write queries to get the exact data they need from a single request to a single endpoint. GraphQL provides a detailed and easy-to-understand description of the data in your API, making it easier to evolve APIs over time. GraphQL queries get many resources in a single request and always return predictable results. Therefore, GraphQL significantly improves the efficiency and performance of API calls.
To learn more about GraphQL, you can refer to GraphQL documentation: Introduction to GraphQL.
GraphQL testing in Katalon Studio
With this GraphQL testing in Katalon Studio, you can:
- Create a GraphQL test request with RESTful by GET and POST methods, using queries or mutations.
- Use query variables in a GraphQL request.
- Validate GraphQL request and response against schemas.
Queries and mutations
The most typical GraphQL operations from the perspective of the client are queries and mutations. In terms of the CRUD model (create, read, update, and delete), a query is identical to read, using the GET method. Mutations handle all of the others, which are create, update, and delete.
Testing mutations are essential as it involves testing data access and additions to databases. Mutations modify data in the database and return us a value. Mutations can edit and manipulate the data from the server side.
There are two ways to execute a GraphQL request with RestFUL in Katalon Studio: GET and POST methods. You can put the GraphQL query into the GET query parameter to create a GraphQL test request. GraphQL mutations only support the POST method.
Validate GraphQL request and response against a schema
Since GraphQL returns a response in JSON format, you can validate a GraphQL response against a JSON schema. This action also helps you troubleshoot the error without the HAR file.
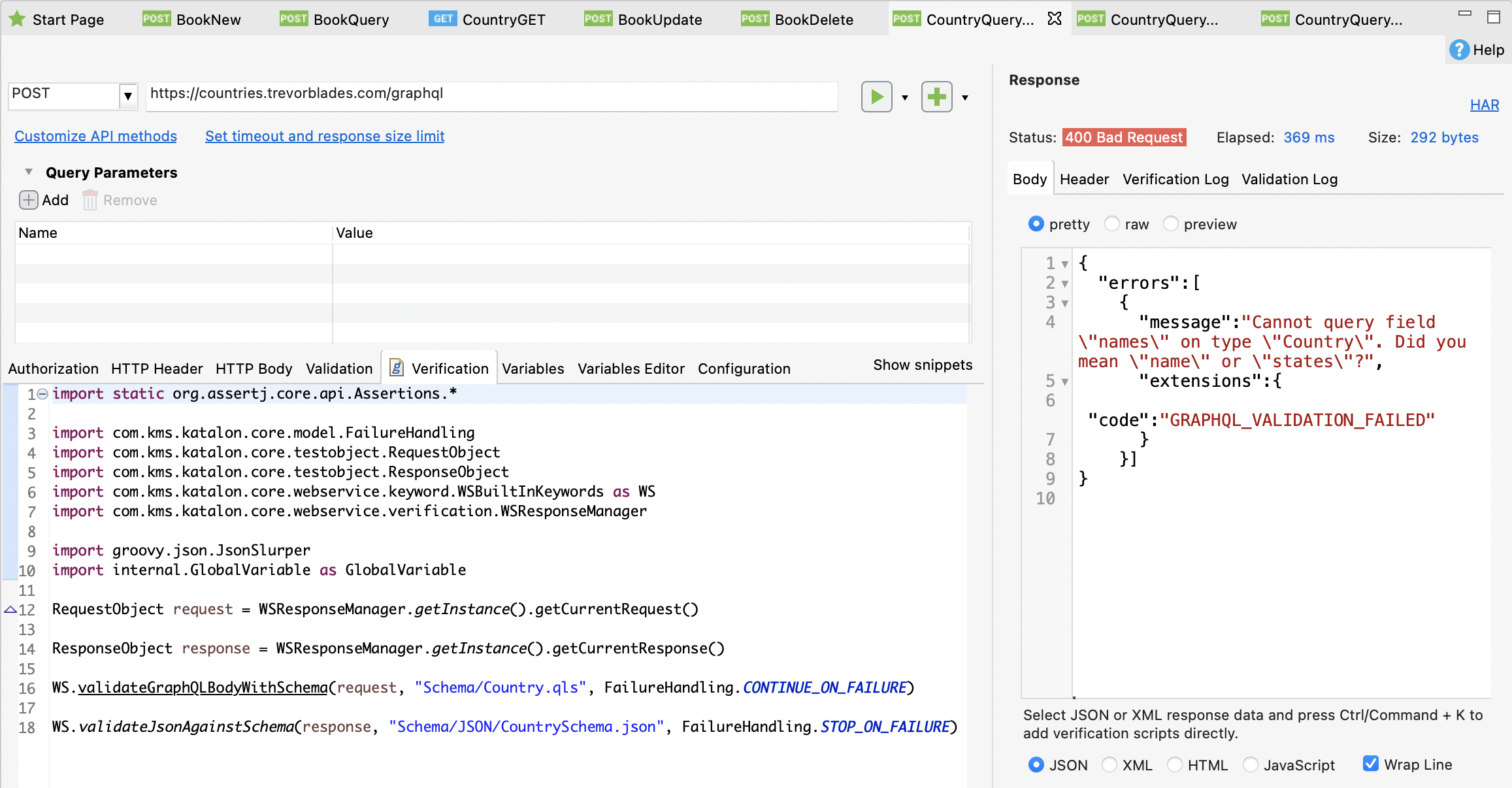
You can also validate a GraphQL request body against a GraphQL schema to make sure the request is valid before sending the request to the server. The validation action happens on the server side. You receive the validation results in the Response section if you use keywords in the Verification tab or the Log Viewer if you use keywords in a test case.
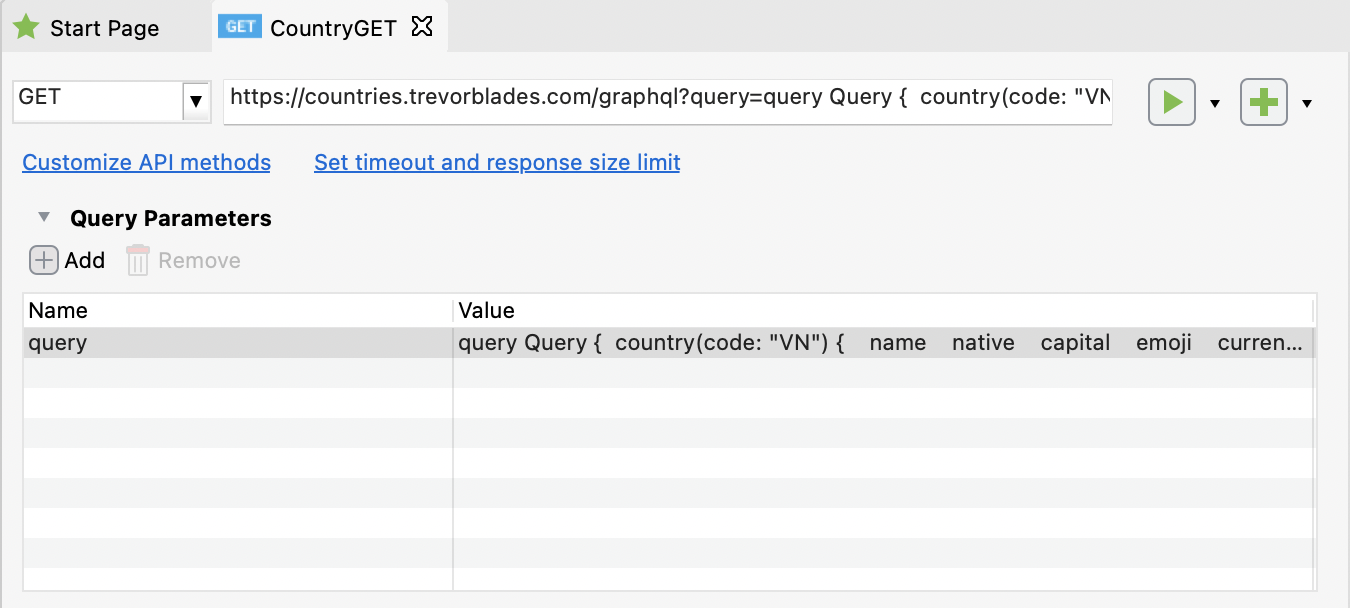
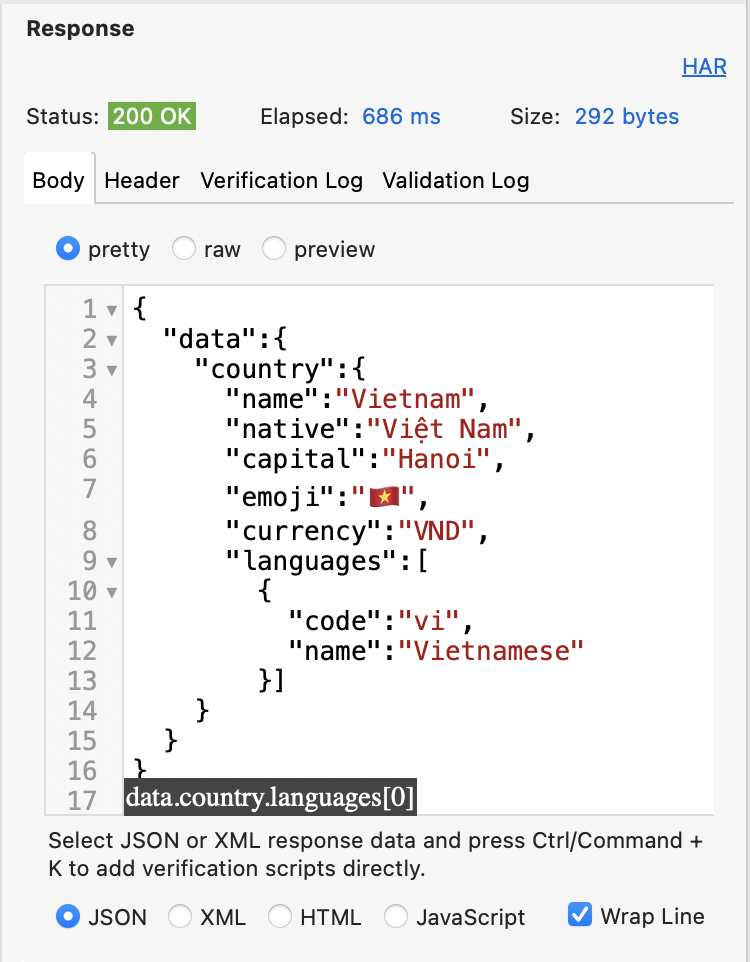
Sending GraphQL queries using Query Parameters
This section shows you an example of how to send GraphQL queries using Query Parameters. To learn more details about Query Parameters, you can refer to this document: Parameterize a Web Service Object.
https://countries.trevorblades.com website. Do as follows:
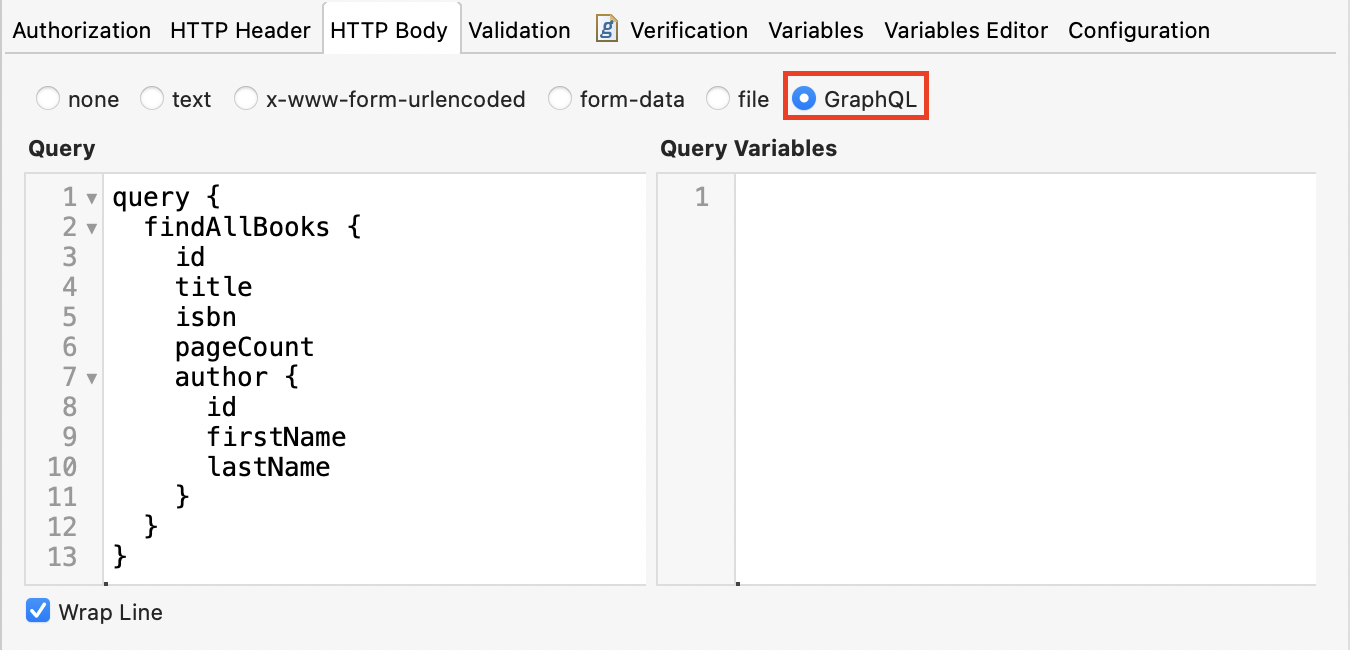
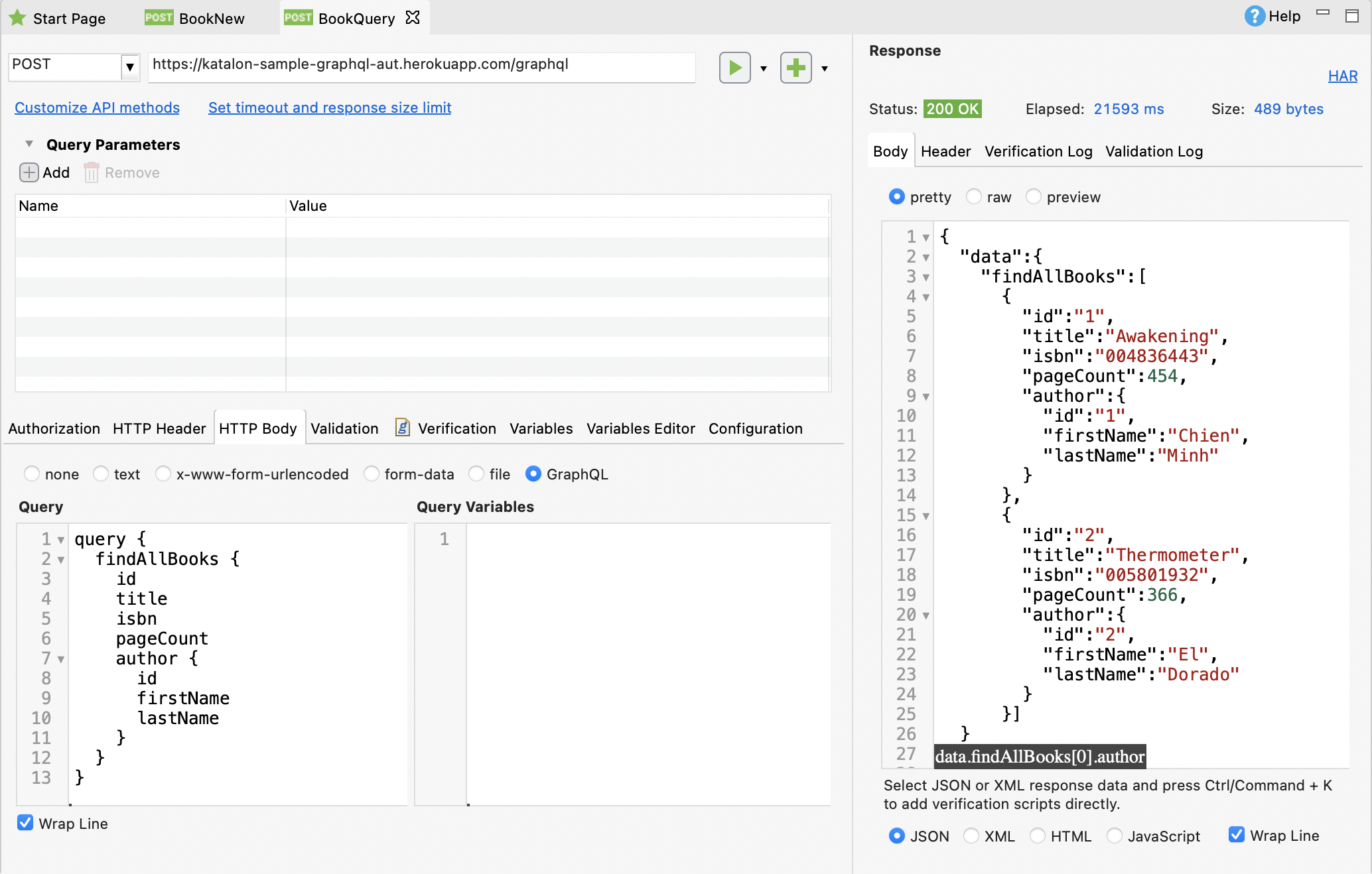
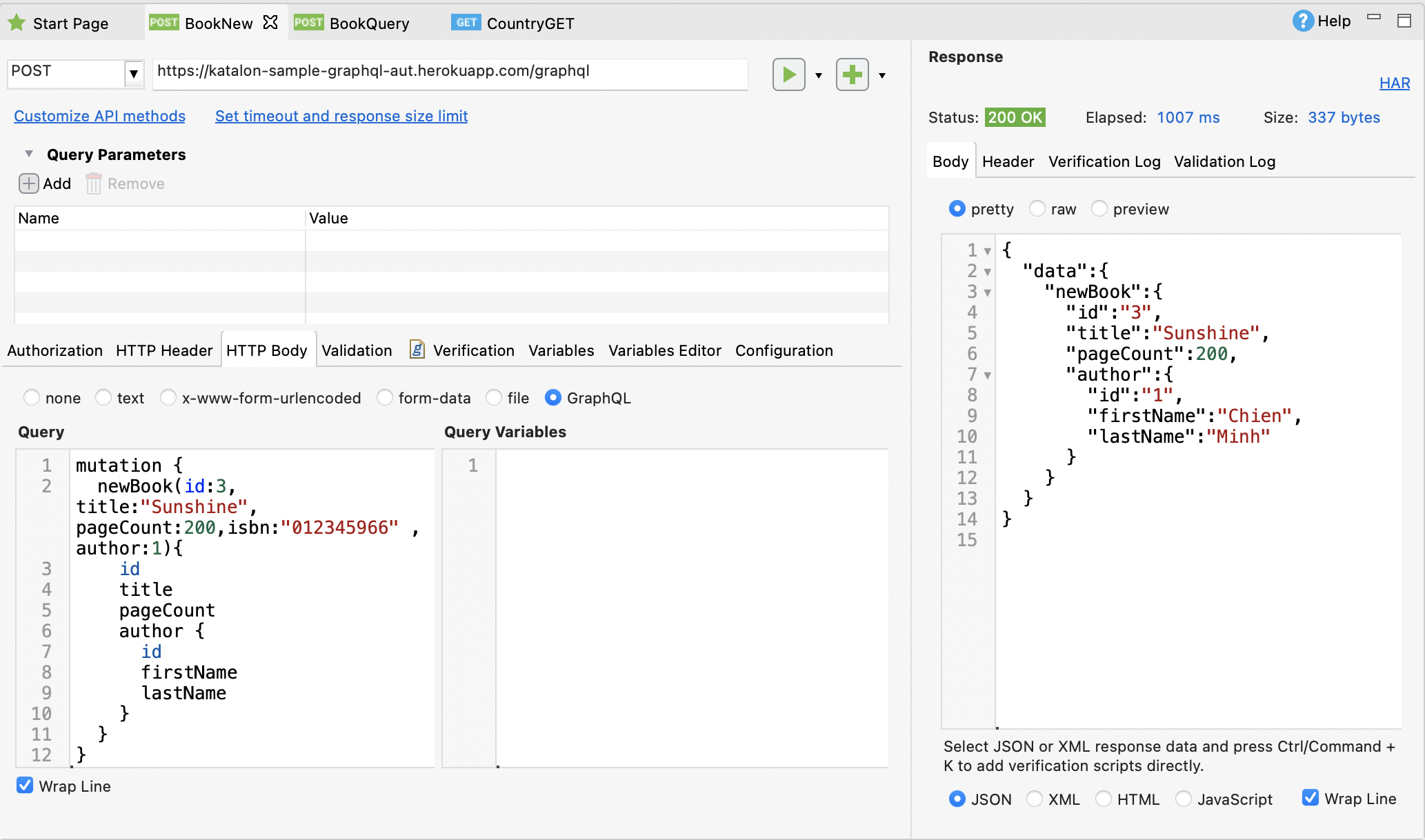
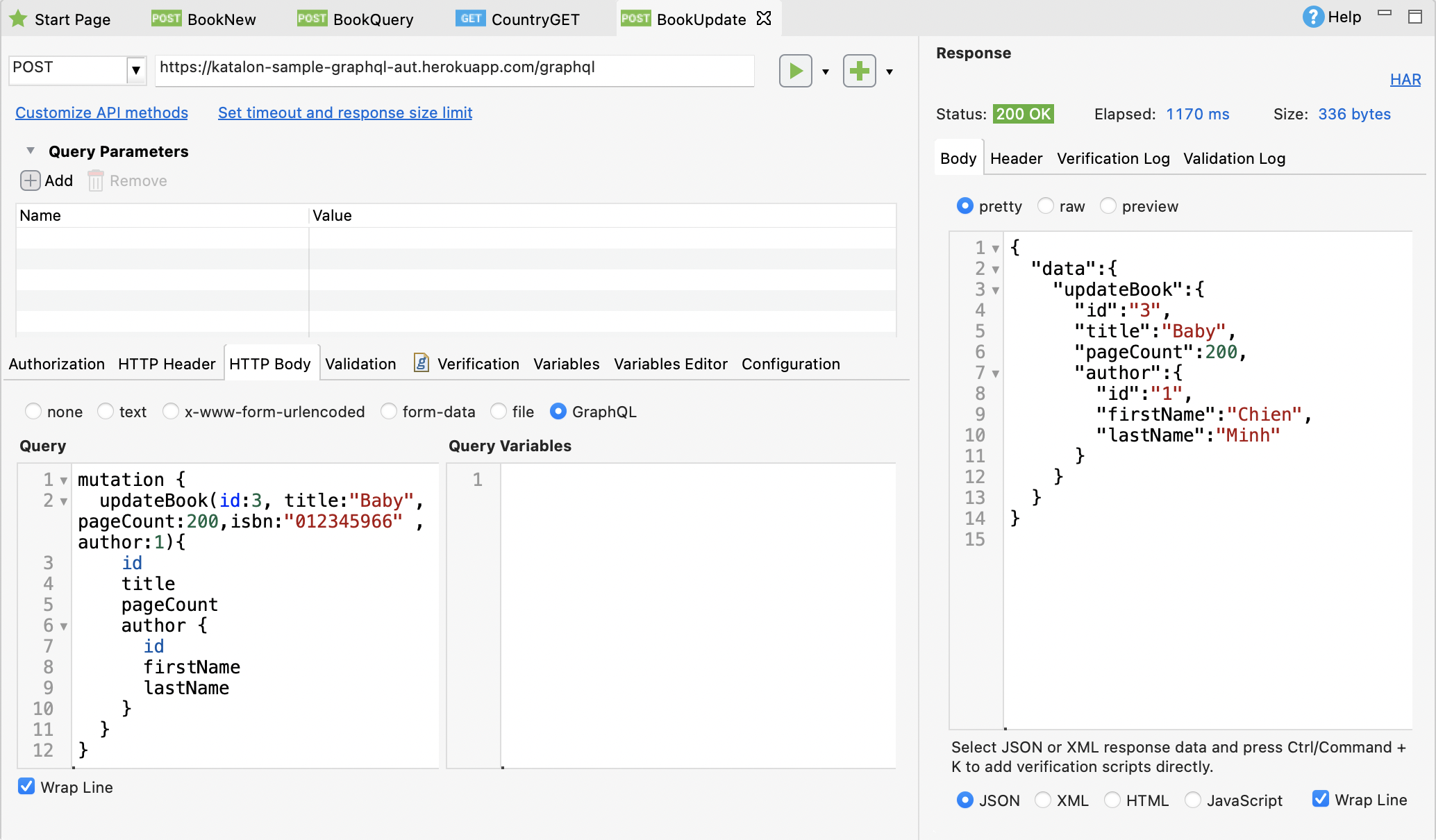
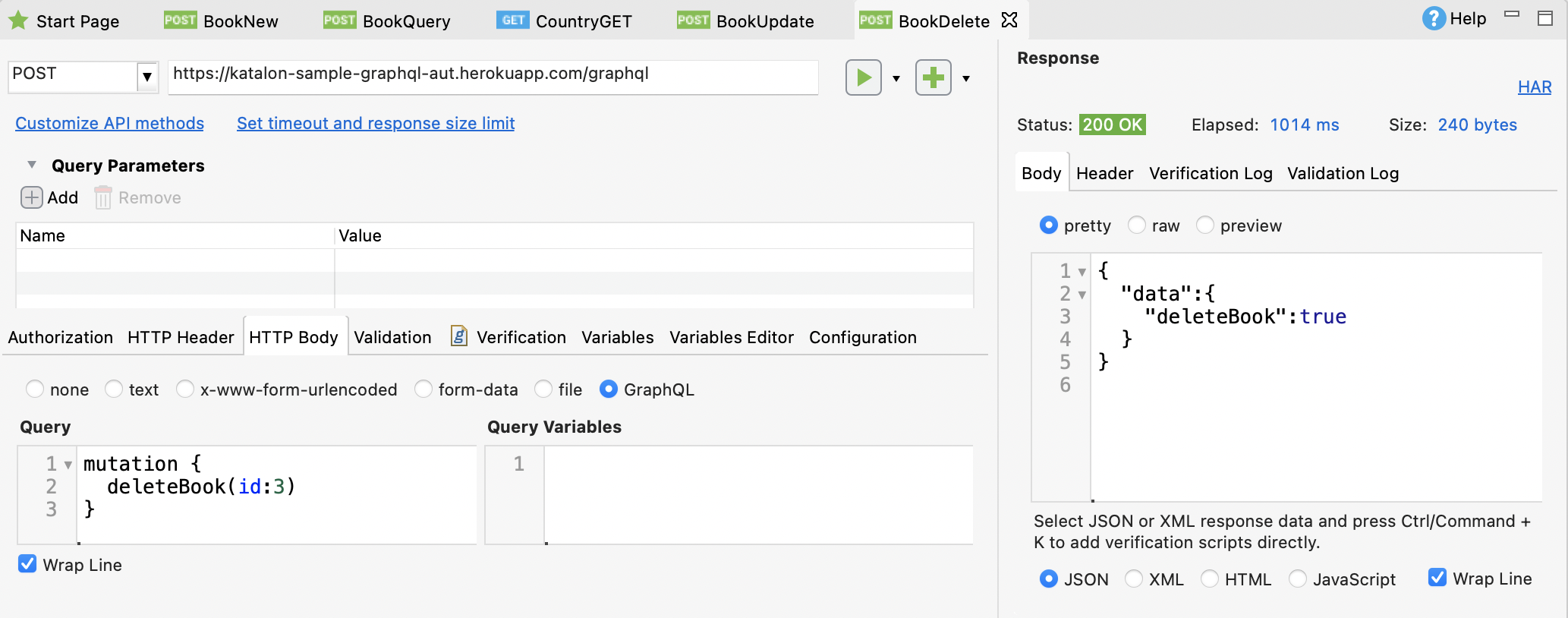
Sending GraphQL queries and mutations in the HTTP Body
Find all books using a GraphQL query

Create a new book using a GraphQL mutation

Modify the name of a book using a GraphQL mutation

Delete a book using a GraphQL mutation

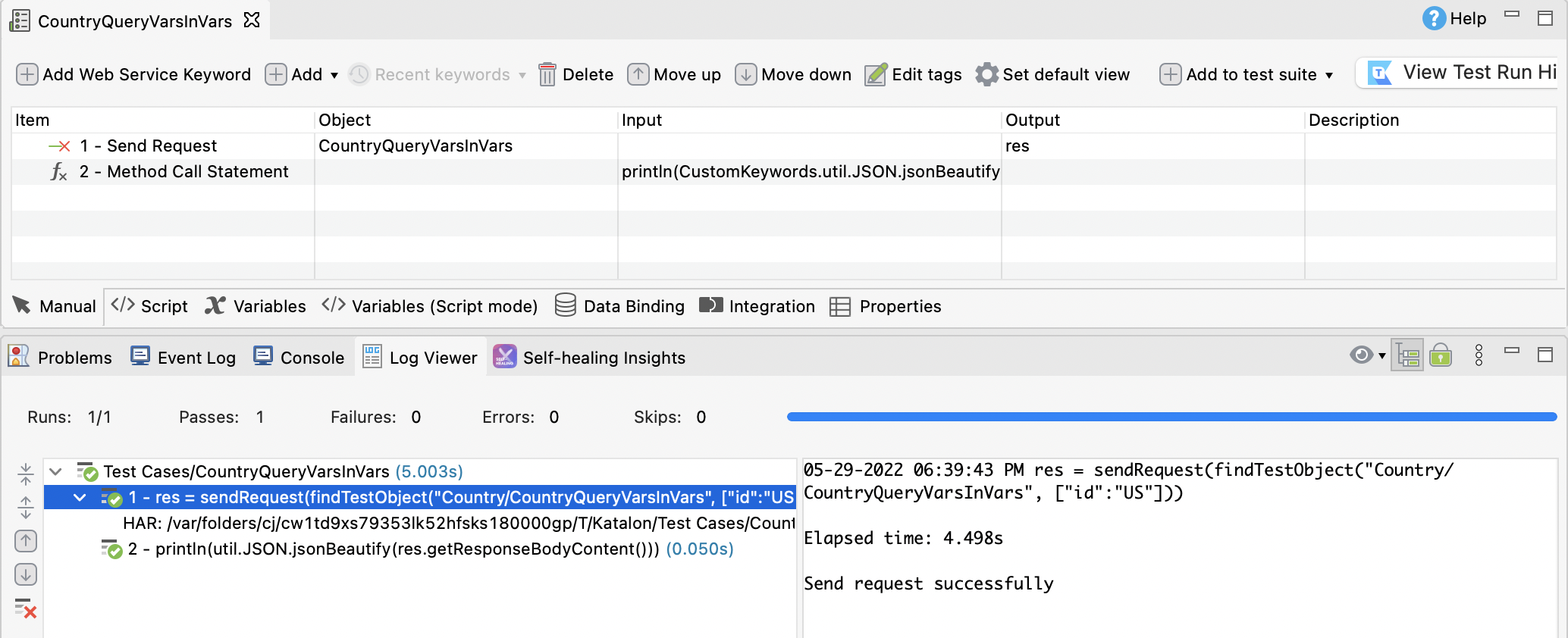
Add a GraphQL request to a test case
res = WS.sendRequest(findTestObject('Country/CountryQueryVarsInVars', [('id') : 'US']))
println CustomKeywords.'util.JSON.jsonBeautify'( res.getResponseBodyContent());
Save and run your test case. You can view the result of sending the request in the Log Viewer tab.
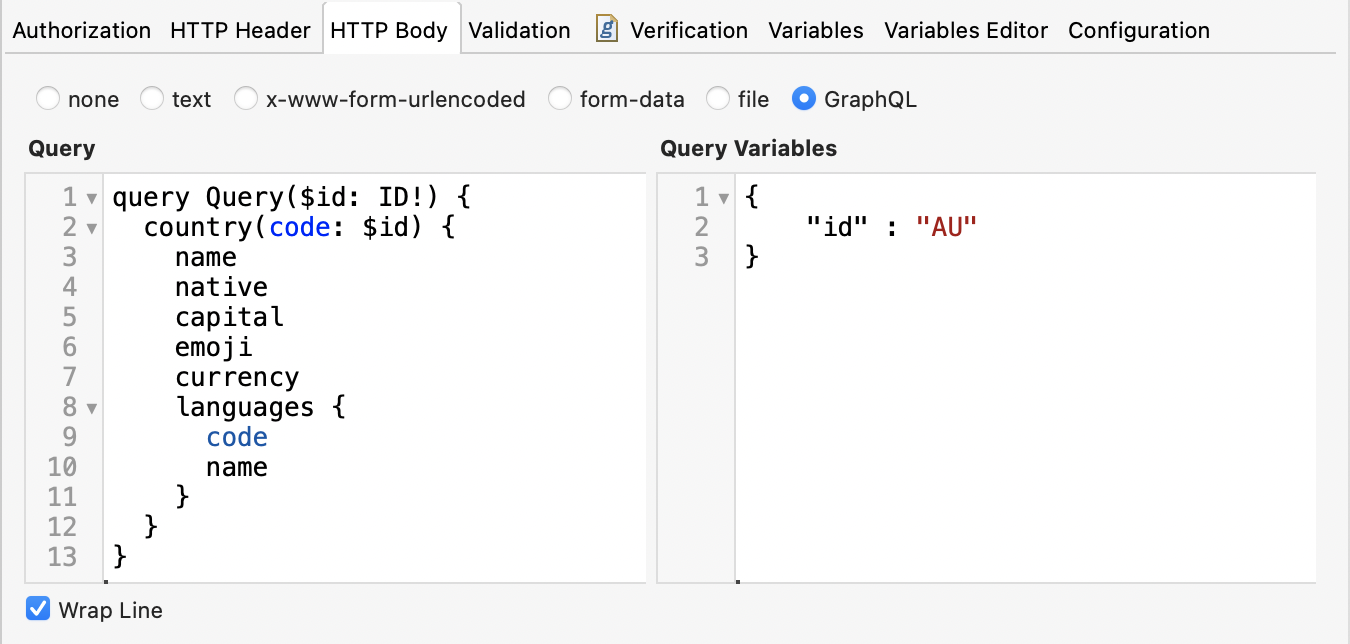
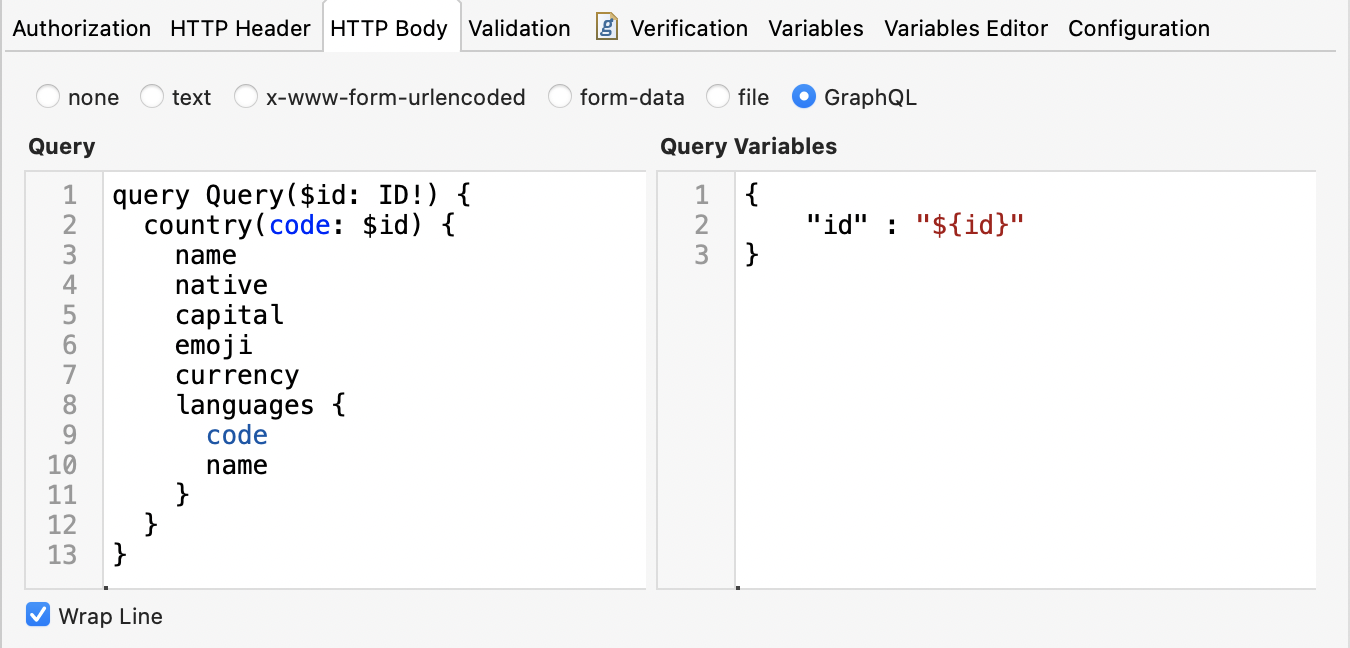
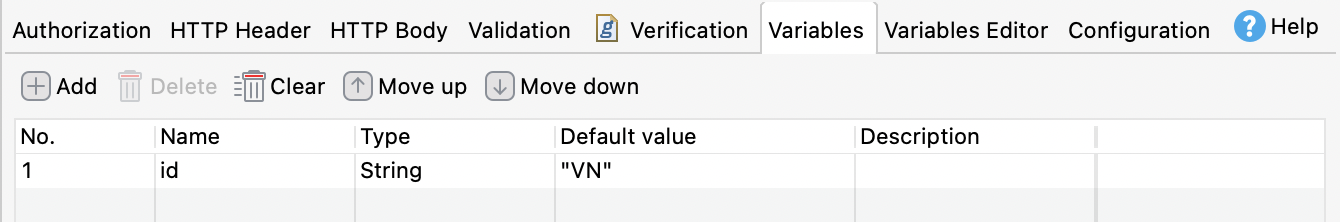
Use GraphQL variables
To use GraphQL variables, do as follows:
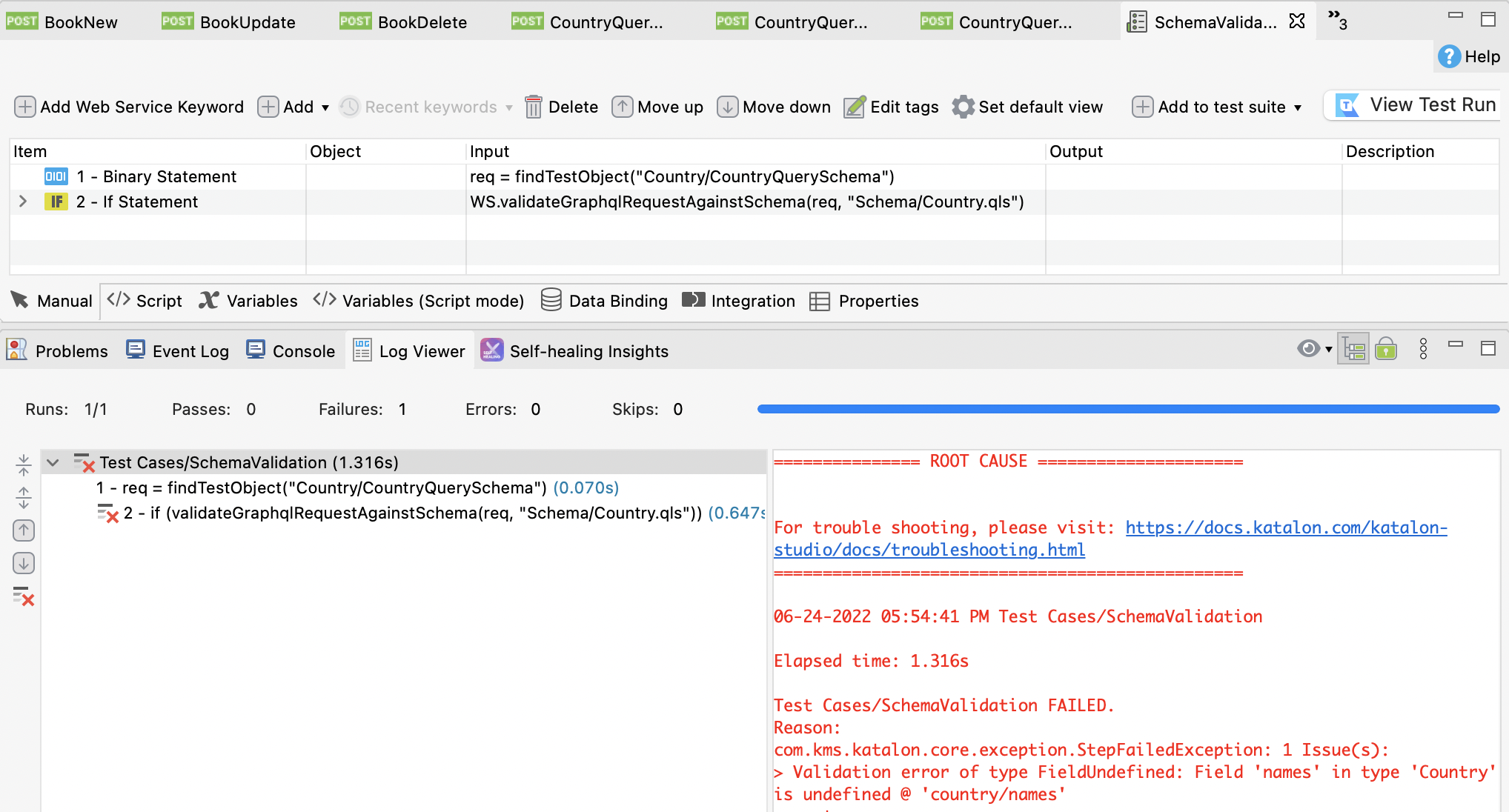
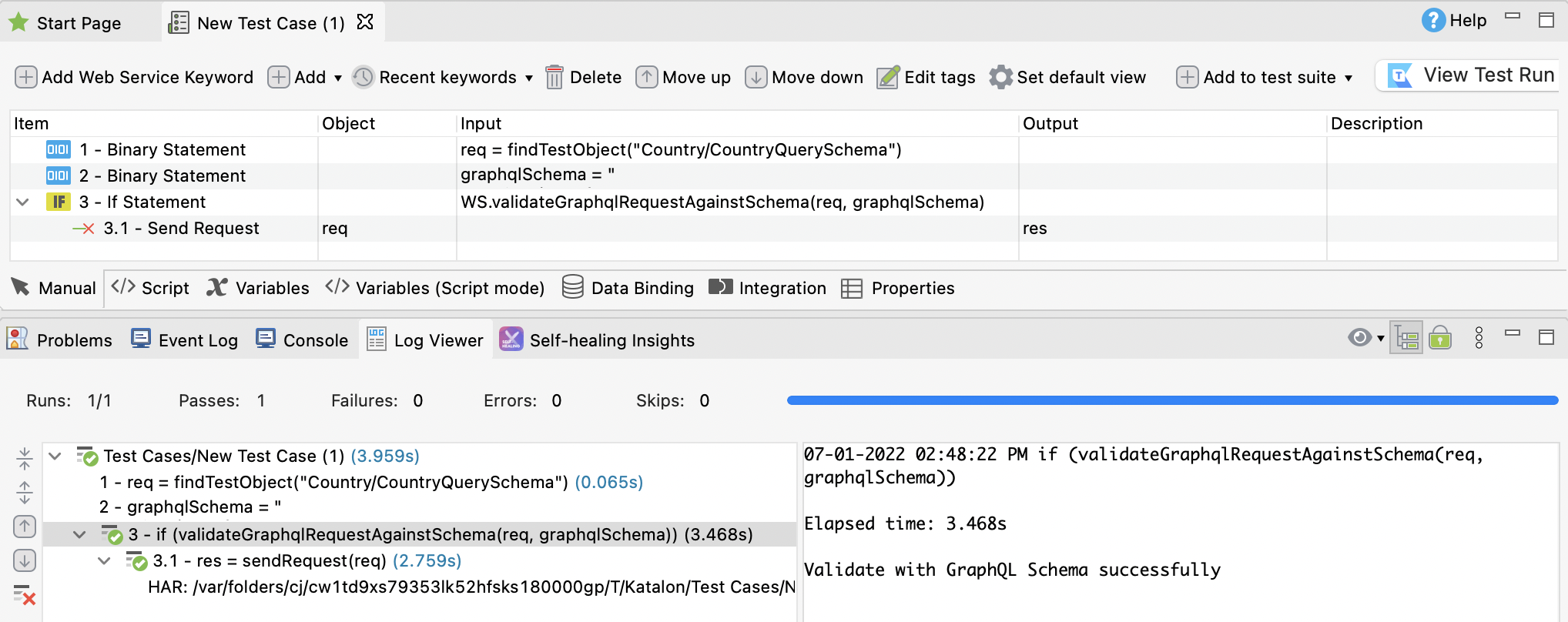
Validate GraphQL request and response against schemas

You can also validate the GraphQL request/ response against schemas in a test case and view the validation result in the Log Viewer. For example:


import static com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
import static com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
import static com.kms.katalon.core.testdata.TestDataFactory.findTestData
import static com.kms.katalon.core.testobject.ObjectRepository.findTestObject
import static com.kms.katalon.core.testobject.ObjectRepository.findWindowsObject
import com.kms.katalon.core.checkpoint.Checkpoint as Checkpoint
import com.kms.katalon.core.cucumber.keyword.CucumberBuiltinKeywords as CucumberKW
import com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords as Mobile
import com.kms.katalon.core.model.FailureHandling as FailureHandling
import com.kms.katalon.core.testcase.TestCase as TestCase
import com.kms.katalon.core.testdata.TestData as TestData
import com.kms.katalon.core.testng.keyword.TestNGBuiltinKeywords as TestNGKW
import com.kms.katalon.core.testobject.RequestObject
import com.kms.katalon.core.testobject.TestObject as TestObject
import com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords as WS
import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI
import com.kms.katalon.core.windows.keyword.WindowsBuiltinKeywords as Windows
import internal.GlobalVariable as GlobalVariable
import org.openqa.selenium.Keys as Keys
RequestObject req = findTestObject('Country/CountryQuerySchema');
if (WS.validateGraphQLBodyAgainstSchema(req, "Schema/Country.qls")) {
res = WS.sendRequest(findTestObject('Country/CountryQuerySchema'))
WS.validateAgainstJsonSchema(res, "Schema/JSON/CountrySchema.json")
}